What Are The Different Types Of Stylesheets Available Give Examples

Embedded or internal 3.
What are the different types of stylesheets available give examples. While using the style sheet the language must be specified. The style specifications are placed within the html elements. Different methods that can be used along with react native stylesheets.
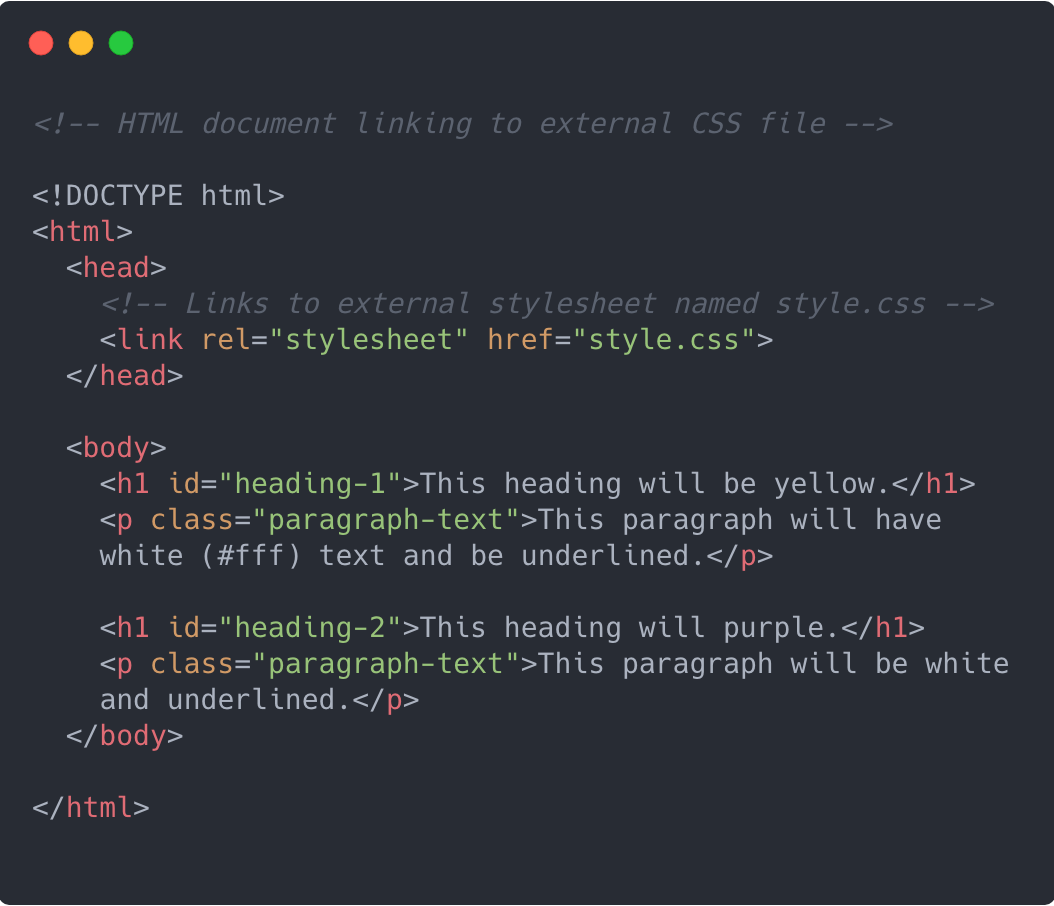
The earlier examples in this tutorial make use of internal stylesheets. There are different types of care services that can help you maintain a good quality of life as you get older - help at home short-term care or aged care homes. For example a tab in a QTabBar that is next to the selected tabread-only.
CSS gives flexibility in using different style property locally by overriding the global declared values or declared styles in external style sheet. This kind of style is specified within an HTML tag using the style attribute. For example a read only QLineEdit or a non-editable QComboBoxright.
Cascading Style Sheets CSS is used to format the layout of a webpage. This method is used to combine two different StyleSheets. In this lesson we will focus on external style sheets.
Inline CSS contains the CSS property in the body section attached with element is known as inline CSS. Let us start with Types of styles. An internal stylesheet is a block of CSS added to an HTML document head element.
The item is positioned at the right. It uses the style attribute of the html element. We will discuss different types of style property declared and there priority over others here.